Fletの代表的なコンポーネントの意味と利用方法について

はるか
Fletって知ってる?
ふゅか
PythonでGUIアプリとか作るやつよね!Webとデスクトップアプリ両方いけるやつ!
目次
1. Fletの主なコンポーネントとは?
Fletは、PythonでモダンなマルチプラットフォームのGUIを構築するためのフレームワークです。Webアプリケーションやデスクトップアプリケーションを簡単に作成できるのが特徴で、コードの記述量を最小限に抑えつつ、直感的な操作性を提供します。この記事では、Fletで使用される主なコンポーネントについてわかりやすく解説します。
1.1. コンポーネント
Fletのアプリケーションは、「コンポーネント」と呼ばれるUI部品を組み合わせることで構築されます。これらのコンポーネントは、ボタンやテキストボックスのような単純なものから、レイアウトを整えるための複雑なものまで、多岐にわたります。
1.2. fletの環境
fletを利用する環境は基本的に、次の通りです。
- flet 0.25.1
- Python 3.13.0
2. Fletの代表的なコンポーネント一覧
以下は、Fletでよく使われる主なコンポーネントとその用途です。
2.1. Page
アプリケーション全体の「土台」となるコンポーネント。アプリケーションに必要なUI要素をこのPageに追加します。
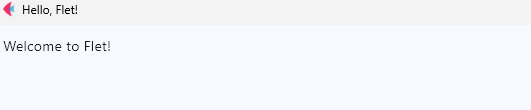
import flet as ft
def main(page: ft.Page):
page.title = "Fletアプリケーション"
page.add(ft.Text("こんにちは、Flet!"))
ft.app(target=main)
ふゅか
Pageってアプリ全体の「土台」みたいな感じ?
はるか
そう。UI要素をここに追加する。
2.2. Text
テキストを表示するためのコンポーネントです。ラベルや説明文、タイトルの表示
- フォントサイズや色をカスタマイズ可能
- ボールドやイタリックなどのスタイルに対応
ft.Text(value="Hello, Flet!", size=20, color="blue")
2.3. Button
ボタンを作成するためのコンポーネントで、ユーザーのクリック操作を受け付ける。
- ボタンのデザインやラベルのカスタマイズ
- クリックイベントを簡単に設定可能
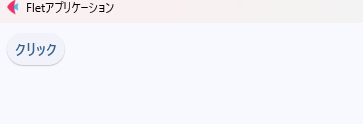
def button_clicked(e):
print("ボタンがクリックされました!")
ft.Button(text="クリック", on_click=button_clicked)
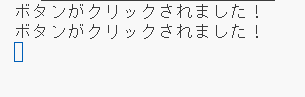
クリックされたときは、次のようになります。
2.4. TextField
ユーザーから入力を受け取るための入力ボックスで、名前や検索キーワードなどのデータ入力に利用可能。
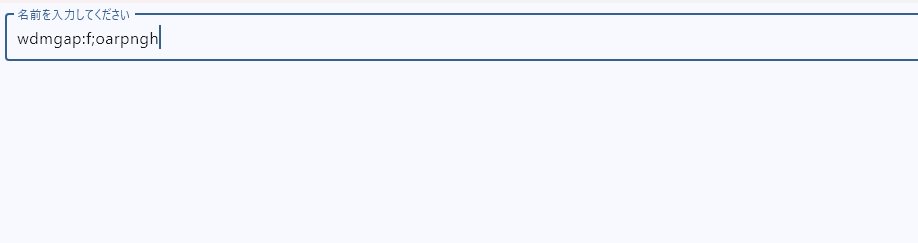
ft.TextField(label="名前を入力してください")ふゅか
これは入力フォームだよね!ユーザーに名前とか入力してもらうやつ!
はるか
その通り。
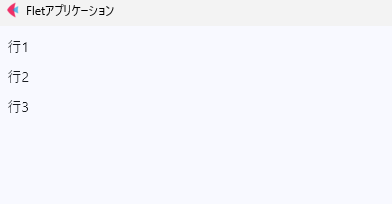
2.5. Column
縦(行)方向のレイアウトを作成するコンポーネントです。
ft.Column([
ft.Text("行1"),
ft.Text("行2"),
ft.Text("行3")
])
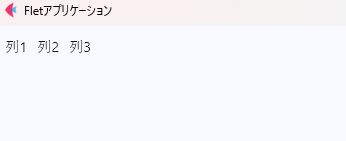
2.6. Row
横(列)方向のレイアウトを作成するコンポーネントです。
ft.Row([
ft.Text("列1"),
ft.Text("列2"),
ft.Text("列3")
])
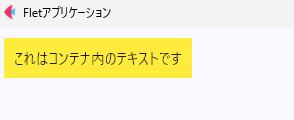
2.7. Container
他のコンポーネントを囲むための汎用コンテナで、コンポーネントのサイズや背景色を設定することができます。
ft.Container(
content=ft.Text("これはコンテナ内のテキストです"),
bgcolor="yellow",
padding=10
)
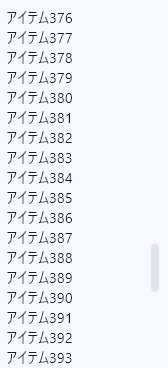
2.8. ListView
スクロール可能なリストを作成するコンポーネントです。
ft.ListView(
expand=1,
controls=[
ft.Text(f"アイテム{i+1}") for i in range(1000)
])2.9. Checkbox
チェックボックスを作成するコンポーネントです。
ft.Checkbox(label="同意する")
2.10. Dropdown
ドロップダウン形式のメニューを作成します。
ft.Dropdown(
options=[
ft.dropdown.Option("選択肢1"),
ft.dropdown.Option("選択肢2"),
]
)
ふゅか
Fletって、少ないコードで直感的にUIが作れるのが魅力だね!
PR