フロントエンドとバックエンドとは?ゆるーくわかりやすく解説

1. フロントエンドとは?
フロントエンドは、ユーザーが直接目にする部分を指します。ウェブサイトやアプリケーションの見た目、つまりデザインやレイアウト、ボタンや画像、フォントなどがフロントエンドに含まれます。ユーザーがブラウザやスマートフォンのアプリで操作する要素はすべてフロントエンドです。フロントエンドは「クライアントサイド」とも呼ばれ、ユーザーのデバイス上で動作する部分です。つまり、ブラウザやアプリ上で直接表示され、操作される領域です。
具体的には、次のようなものがフロントエンドに含まれます。
1.1. HTML
ウェブページの構造を作る言語。文章や画像など、どこに何が表示されるかを決めます。
1.2. CSS
デザインやレイアウトを決める言語。色や文字の大きさ、ボタンの形など、見た目の美しさを整えます。
1.3. JavaScript
JavaScriptはページを動的に動かすための言語。ボタンを押したときに画像が変わったり、フォームに入力されたデータがリアルタイムでチェックされたりする仕組みを作ります。
2. バックエンドとは?
一方、バックエンドはユーザーが直接目にしない部分を指します。ウェブサイトやアプリケーションの裏側で動いている仕組み全般をバックエンドと言います。データの保存や処理、ユーザー認証などがバックエンドで行われています。バックエンドは「サーバーサイド」とも呼ばれ、ユーザーのデバイスではなく、サーバー上で動作する部分です。フロントエンドからのリクエストに応じて、データベースから情報を取り出したり、データを処理して保存したりする役割を持っています。
具体的には、次のようなものがバックエンドに含まれます。
2.1. サーバー
サーバーはウェブサイトやアプリケーションを実際に動かすコンピュータのことです。ユーザーのリクエストを受け取り、処理した結果を返します。
2.2. データベース
データベースはデータを保存するための場所。ユーザーのアカウント情報や注文履歴、商品の在庫状況などが保存されています。
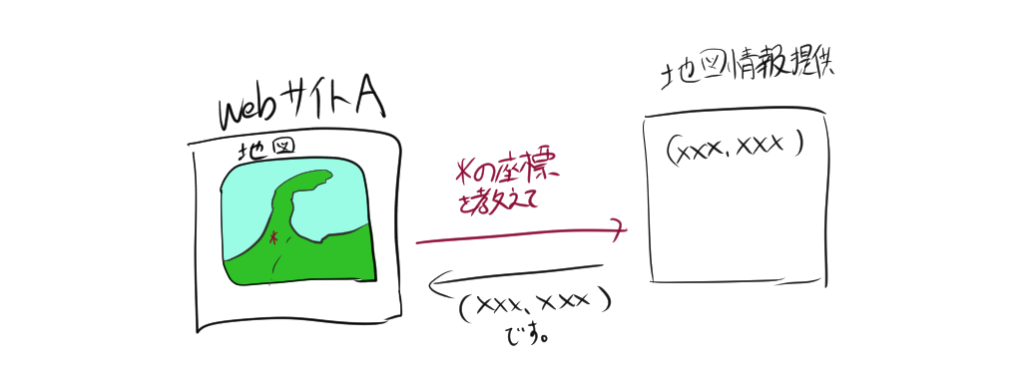
2.3. Web API
Web APIはフロントエンドとバックエンドがデータをやり取りする仕組みのことです。たとえば、検索フォームにキーワードを入力すると、そのデータがバックエンドに送られ、サーバーが処理を行い、結果を返します。
3. フロントエンドとバックエンドの連携
フロントエンドとバックエンドは、まるで舞台の表と裏のような関係です。ユーザーはフロントエンドで操作を行い、バックエンドがその操作を受け取って処理します。たとえば、商品を購入するためにユーザーが「購入ボタン」を押すと、その情報がバックエンドに送られ、在庫を確認して注文が処理されます。処理結果は再びフロントエンドに返され、ユーザーに「購入完了」の画面が表示されるという流れです。
このように、フロントエンドとバックエンドは異なる役割を持ちながら、互いに連携して動作しているのです。
4. まとめ
- フロントエンドは、ユーザーが目にする部分。デザインや操作性に関わります。
- バックエンドは、裏で動いている部分。データの処理や保存、サーバーとの通信を担当します。
- フロントエンドとバックエンドは、それぞれ異なる役割を持ちながら、連携してシステムを動かしています。