LaravelのBladeの意味と使い方について

1. LaravelのBlade
Laravelは、PHPで開発されたWebフレームワークです。その中でも「Blade(ブレード)」は、Laravelに標準搭載されているテンプレートエンジンであり、効率的で柔軟なテンプレート構造を提供します。この記事では、Bladeの基本的な概念と使い方について、解説します。
1.1. Bladeとは何か?
Bladeは、Laravelで使用されるテンプレートエンジンです。テンプレートエンジンとは、HTMLコードに動的なデータを簡単に埋め込むための仕組みです。Bladeを使うことで、PHPコードとHTMLコードをシンプルかつ直感的に組み合わせることができます。
1.2. Laravelの動作環境
Laravelを利用する環境は基本的に、次の通りです。
- Laravel Framework 10.48.25
- php 8.1
2. Bladeの基本的な使い方
Bladeテンプレートファイルは、拡張子が.blade.phpとなります。例えば、resources/viewsディレクトリ内にwelcome.blade.phpというファイルを作成します。
2.1. 変数の表示
Bladeでは、変数を簡単に表示できます。
<h1>こんにちは、{{ $name }}さん!</h1>
{{ $name }} のようにダブルカッコで囲むと、安全にエスケープされた値が表示されます。
- エスケープとは?
ユーザーが入力したデータに悪意あるコードが含まれていても、そのまま実行されないように処理することです。
2.2. 条件分岐
@ifを使って条件分岐ができます。
@if ($age >= 18)
<p>大人です。</p>
@else
<p>未成年です。</p>
@endif
2.3. 繰り返し
@foreachを使ってループ処理ができます。
<ul>
@foreach ($items as $item)
<li>{{ $item }}</li>
@endforeach
</ul>
2.4. レイアウトの継承
Bladeでは、共通部分を一つのテンプレートにまとめて再利用できます。
親テンプレート (layout.blade.php)
<!DOCTYPE html>
<html>
<head>
<title>@yield('title')</title>
</head>
<body>
<header>ヘッダー部分</header>
<main>
@yield('content')
</main>
<footer>フッター部分</footer>
</body>
</html>
子テンプレート (child.blade.php)
@extends('layout')
@section('title', '子ページのタイトル')
@section('content')
<p>これは子ページの内容です。</p>
@endsection
@extendsで親テンプレートを指定し、@yield部分に子テンプレートの内容が挿入されます。
@extendsで親テンプレートを使えるのが最高だよね。ヘッダーやフッターを何回も書かなくて済むし、変更も楽になるもん!3. Bladeの表示
さて、使い方は分かりましたが、bladeで記述した内容をどうやって実際に表示するのかという問題があると思います。それは、Controllerを使うことで解決することができます。
3.1. 基本的な流れ
- ルートを設定する:リクエストをControllerにルーティング。
- Controllerを作成する:Bladeテンプレートを返すメソッドを作成。
- Bladeテンプレートを作成する:表示内容をHTMLで記述。
3.2. 手順の詳細
3.2.1. ルートを設定する
Laravelのroutes/web.phpで、ルーティングを次のように設定します。
use App\Http\Controllers\PageController;
Route::get('/home', [PageController::class, 'index']);
/homeにアクセスすると、PageControllerのindexメソッドが実行されます。
3.2.2. Controllerを作成する
Controllerを作成するには、以下のコマンドを実行します。
php artisan make:controller PageController
app/Http/ControllersディレクトリにPageController.phpが作成されます。
次に、indexメソッドを作成し、Bladeテンプレートを表示する処理を書きます。
Controllerのコード例:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class PageController extends Controller
{
public function index()
{
$title = "ホームページ";
$message = "Laravelへようこそ!";
// Bladeテンプレートを表示し、変数を渡す
return view('home', compact('title', 'message'));
}
}
view():- Bladeテンプレートを表示するための関数。
- 第一引数にテンプレート名(ディレクトリを
.で区切る)を指定。 - 第二引数にテンプレートに渡すデータを配列形式で指定可能。
3.2.3. Bladeテンプレートを作成する
Bladeテンプレートを作成するには、resources/viewsディレクトリにファイルを作成します。
例えば、home.blade.phpというファイルを作成します。
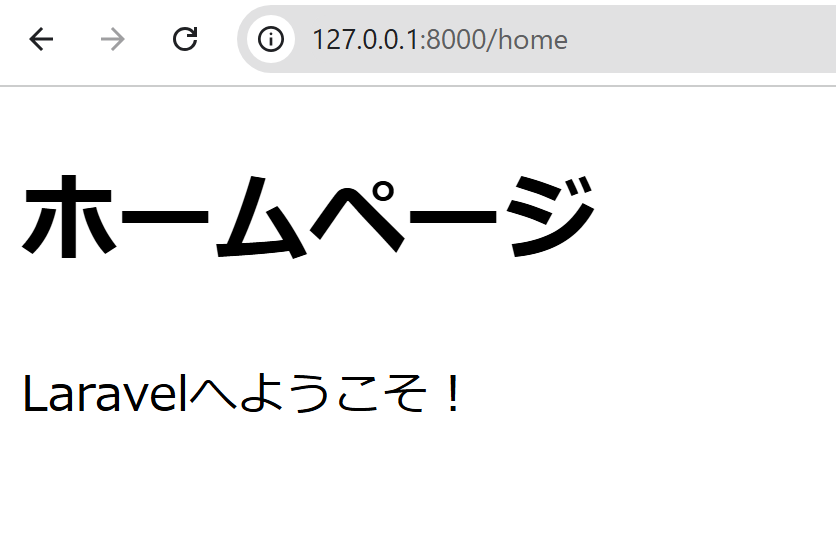
<!DOCTYPE html>
<html>
<head>
<title>{{ $title }}</title>
</head>
<body>
<h1>{{ $title }}</h1>
<p>{{ $message }}</p>
</body>
</html>
{{ }}:変数の値を表示します(自動でエスケープされます)。$titleや$messageは、Controllerから渡されたデータです。
3.3. 流れ
- リクエスト:ユーザーが
/homeにアクセス。 - ルーティング:
web.phpでPageControllerのindexメソッドが呼び出される。 - データ処理:Controllerで必要なデータを準備し、Bladeテンプレートに渡す。
- 表示:
home.blade.phpでHTMLが生成され、ブラウザに表示される。