【Laravel】リソースコントローラの使い方と意味について

- 1. Laravelのリソースコントローラーとは?
- 1.1. リソースコントローラーの基本構造
- 2. リソースコントローラーの作成方法
- 2.1. ルートの設定
- 3. モデルとマイグレーションの作成
- 3.1. モデルとマイグレーションの作成
- 3.2. マイグレーションファイルの編集
- 3.3. マイグレーションの実行
- 3.4. モデルの編集
- 4. 各メソッドの実装例
- 4.1. データ一覧の表示(index)
- 4.2. 新規作成フォームの表示(create)
- 4.3. 新規データの保存(store)
- 4.4. 特定データの表示(show)
- 4.5. 編集フォームの表示(edit)
- 4.6. 特定データの更新(update)
- 4.7. 特定データの削除(destroy)
- 5. Bladeテンプレートの例
- 5.1. リスト表示(index.blade.php)
- 5.2. 新規作成フォーム(create.blade.php)
- 5.3. 記事の表示(show.blade.php)
- 6. 動作例
- 7. 部分的なルートの制御
- 7.1. 必要なメソッドだけを指定する
- 7.2. 特定のメソッドを除外する
1. Laravelのリソースコントローラーとは?
Laravelのリソースコントローラーは、Webアプリケーション開発で頻繁に行われるCRUD操作(データの作成、読み取り、更新、削除)を簡単に実装できる仕組みです。この機能を使うことで、1つのコントローラーで必要なすべての操作を処理するルートを自動的に作成できます。その結果、開発効率が向上し、コードも見やすく、保守しやすくなります。
たとえば、ブログ投稿管理システムを構築するとき、リソースコントローラーを利用することで、投稿の一覧表示、新規作成、編集、削除といった基本機能を簡単に構築できます。この記事では、Laravel10を利用して、簡単なブログ投稿管理システムをリソースコントローラーで作ります。
1.1. リソースコントローラーの基本構造
リソースコントローラーを作成すると、以下のような7つのメソッドが自動的に生成されます。それぞれのメソッドは、特定のHTTPメソッドとURIに対応し、役割が明確に定義されています。
| メソッド名 | HTTPメソッド | URI | ルート名 | 役割 |
|---|---|---|---|---|
| index | GET | /posts | posts.index | データの一覧を表示する |
| create | GET | /posts/create | posts.create | 新規作成フォームを表示する |
| store | POST | /posts | posts.store | 新しいデータを保存する |
| show | GET | /posts/{id} | posts.show | 特定のデータを表示する |
| edit | GET | /posts/{id}/edit | posts.edit | 編集フォームを表示する |
| update | PUT/PATCH | /posts/{id} | posts.update | データを更新する |
| destroy | DELETE | /posts/{id} | posts.destroy | データを削除する |
これらのアクションがそろっていることで、基本的なCRUD操作を統一された方法で実装できます。
indexや、新しいデータを保存するstore、データを削除するdestroyとか、基本的なCRUD操作をする7つのメソッドが用意されるんだ!2. リソースコントローラーの作成方法
リソースコントローラーを作成するには、LaravelのArtisanコマンドを使用します。以下のコマンドを実行するだけでOKです。
php artisan make:controller PostController --resource
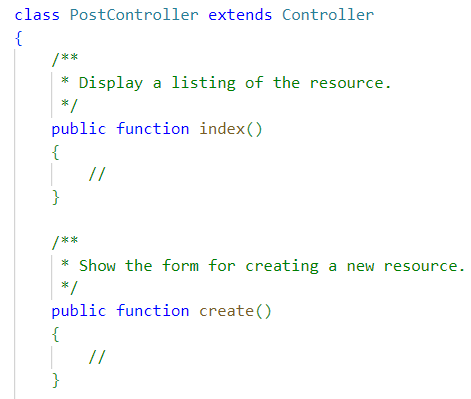
このコマンドを実行すると、App/Http/Controllers/PostController.php ファイルが生成されます。このファイルには、以下の7つのメソッドがあらかじめ用意されています。
indexcreatestoreshoweditupdatedestroy
これらのメソッドに必要な処理を記述することで、アプリケーションの動作を簡単に実装できます。
php artisan make:controller PostController --resourceを実行するだけで、必要なメソッドが全部入ったファイルが作れるの!2.1. ルートの設定
リソースコントローラーを使用するためには、ルートを設定する必要があります。routes/web.php ファイルに以下のコードを記述することで、必要なルートがすべて自動的に生成されます:
use App\Http\Controllers\PostController;
Route::resource('posts', PostController::class);
この1行を記述するだけで、先ほど説明した7つのルートがまとめて作成されます。
Route::resource('posts', PostController::class);これ1行で、必要なルートが全部登録されるの!3. モデルとマイグレーションの作成
リソースコントローラーでデータベースの操作を行うためには、モデルとマイグレーションを用意する必要があります。以下の手順で進めます。
3.1. モデルとマイグレーションの作成
artisanコマンドを使用してモデルとマイグレーションを同時に作成します。
php artisan make:model Post -m
このコマンドを実行すると、以下の2つのファイルが生成されます。
App/Models/Post.php(モデルファイル)database/migrations/xxxx_xx_xx_create_posts_table.php(マイグレーションファイル)
php artisan make:model Post -mで、モデルとマイグレーションを同時に作れるよ!3.2. マイグレーションファイルの編集
次に、生成されたマイグレーションファイルを編集し、postsテーブルの構造を定義します。以下は例です。
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
public function up()
{
Schema::create('posts', function (Blueprint $table) {
$table->id(); // 主キー
$table->string('title'); // タイトル
$table->text('content'); // コンテンツ
$table->timestamps(); // 作成日時と更新日時
});
}
public function down()
{
Schema::dropIfExists('posts');
}
}
3.3. マイグレーションの実行
以下のコマンドでデータベースにテーブルを作成します。
php artisan migrate
成功すると、posts テーブルがデータベースに作成されます。
3.4. モデルの編集
Postモデルを編集して、データベースへの登録・更新を許可する項目を指定します。この指定には、$fillableプロパティを使用します。
protected $fillable = [
'title',
'content',
];4. 各メソッドの実装例
PostControllerでPostモデルを利用するために、以下のuse宣言を追加してください。
use App\Models\Post;4.1. データ一覧の表示(index)
このメソッドでは、投稿データを取得し、それをビューに渡して表示します。
public function index()
{
$posts = Post::all();
return view('posts.index', compact('posts'));
}
4.2. 新規作成フォームの表示(create)
新しいデータを作成するための入力フォームを表示します。
public function create()
{
return view('posts.create');
}
4.3. 新規データの保存(store)
フォームから送信されたデータをバリデーションし、データベースに保存します。
public function store(Request $request)
{
$validated = $request->validate([
'title' => 'required|string|max:255',
'content' => 'required',
]);
Post::create($validated);
return redirect()->route('posts.index')->with('success', '投稿を作成しました!');
}
4.4. 特定データの表示(show)
指定されたIDのデータを取得し、その内容を表示します。
public function show($id)
{
$post = Post::findOrFail($id);
return view('posts.show', compact('post'));
}
4.5. 編集フォームの表示(edit)
既存データを編集するためのフォームを表示します。
public function edit($id)
{
$post = Post::findOrFail($id);
return view('posts.edit', compact('post'));
}
4.6. 特定データの更新(update)
フォームで入力された新しいデータを使用して、既存データを更新します。
public function update(Request $request, $id)
{
$validated = $request->validate([
'title' => 'required|string|max:255',
'content' => 'required',
]);
$post = Post::findOrFail($id);
$post->update($validated);
return redirect()->route('posts.index')->with('success', '投稿を更新しました!');
}
4.7. 特定データの削除(destroy)
指定されたデータを削除します。
public function destroy($id)
{
$post = Post::findOrFail($id);
$post->delete();
return redirect()->route('posts.index')->with('success', '投稿を削除しました!');
}
5. Bladeテンプレートの例
リソースコントローラーで作成したメソッドと連携して使用するBladeテンプレートの例を紹介します。Laravelプロジェクト内のresources/views/postsにそれぞれのbladeテンプレートを記述します。
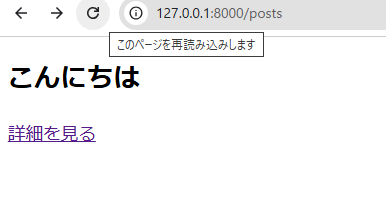
5.1. リスト表示(index.blade.php)
このテンプレートは、すべての投稿データを一覧で表示します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
@foreach ($posts as $post)
<h2>{{ $post->title }}</h2>
<a href="{{ route('posts.show', $post->id) }}">詳細を見る</a>
@endforeach
</body>
</html>
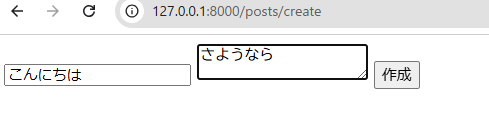
5.2. 新規作成フォーム(create.blade.php)
新しい投稿を作成するためのフォームを表示します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<form action="{{ route('posts.store') }}" method="POST">
@csrf
<input type="text" name="title" placeholder="タイトル" required>
<textarea name="content" placeholder="内容" required></textarea>
<button type="submit">作成</button>
</form>
</body>
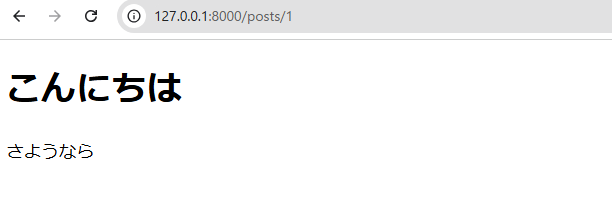
</html>5.3. 記事の表示(show.blade.php)
指定された投稿を表示します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>{{$post->title}}</h1>
<p>{{ $post->content }}</p>
</body>
</html>6. 動作例
7. 部分的なルートの制御
リソースコントローラーで生成されるすべてのルートが必要ない場合、特定のメソッドだけを使用することも可能です。
7.1. 必要なメソッドだけを指定する
Route::resource('posts', PostController::class)->only(['index', 'show']);
7.2. 特定のメソッドを除外する
Route::resource('posts', PostController::class)->except(['create', 'edit']);