【2024年度最新版】Laravel10で作って学ぶ匿名掲示板チュートリアル
- 1. はじめに
- 1.1. Laravelとは?
- 1.2. 記事の目標
- 2. 環境構築
- 2.1. Composerのインストール
- 2.2. XAMPPのインストール
- 3. プロジェクトの作成
- 3.1. Laravelプロジェクトの作成
- 3.2. プロジェクトディレクトリへの移動
- 3.3. 開発サーバーの起動
- 4. データベースの準備
- 4.1. Laravelでのデータベース接続設定
- 4.2. データベースの作成
- 4.3. マイグレーションの作成と実行
- 5. ルーティングとコントローラー
- 5.1. 表示部分のルーティング
- 5.2. コントローラーの作成
- 5.3. ビューの作成
- 5.4. コメントの投稿用のルーティングの追加
- 5.5. モデルの作成
- 5.6. コントローラーの編集
- 5.7. ビューの編集
- 6. Tailwindでデザイン
- 6.1. Tailwind CSSの導入
- 6.2. まとめ
1. はじめに
1.1. Laravelとは?
Laravelは、PHPのレームワークです。MVC(モデル・ビュー・コントローラー)アーキテクチャを採用しています。このアーキテクチャにより、アプリケーションの開発が効率的に行えます。具体的に簡単にいうと、モデル(Model)ではデータベース関連の処理を担当し、ビュー(View)はユーザーに表示される画面のことを指し、コントローラー(Controller)はモデルとビューの間でのデータの受け渡しや処理を担当します。これにより、データの管理、ユーザーインターフェイス、ビジネスロジックが分離され、より管理しやすいコード構造を実現できます。
1.2. 記事の目標
とりあえずLaravelを動かして何か作ってみたいという読者に向けて解説しています。最終的には次のようなものを作ります。
2. 環境構築
Windows11を使用しています。
2.1. Composerのインストール
ComposerはLaravelプロジェクトを作成するときに必要になります。
- Composerの公式ウェブサイトhttps://getcomposer.org/にアクセスします。
- お使いのオペレーティングシステム(Windows、Mac、Linux)に合ったバージョンをダウンロードします。
- ダウンロードしたインストーラーを実行し、画面の指示に従ってインストールを完了します。
2.2. XAMPPのインストール
PHP、MySQL、およびApacheが必要です。XAMPPはこれらを一括でインストールできるます。
- XAMPPの公式ウェブサイトhttps://www.apachefriends.org/index.htmlにアクセスします。
- お使いのオペレーティングシステム(Windows、Mac、Linux)に合ったバージョンをダウンロードします。
- ダウンロードしたインストーラーを実行し、画面の指示に従ってインストールを完了します。
IDEはVscodeを使用します。
3. プロジェクトの作成
3.1. Laravelプロジェクトの作成
まず、Laravelのプロジェクトを作成するために、コマンドラインツールまたはターミナルを使用します。Laravelを作りたいディレクトリに移動して、以下のコマンドを実行して、新しいLaravelプロジェクトを作成します。
composer create-project laravel/laravel board-app
カレントディレクトリに作成したい場合は次のような相対パスを指定してコマンドを実行してください。
composer create-project laravel/laravel .
3.2. プロジェクトディレクトリへの移動
プロジェクトが作成されたら、以下のコマンドを使って新しく作成されたプロジェクトディレクトリに移動します。
cd board-app
VScodeの場合移動した後にcode . を実行すると開発しやすくなると思います。
3.3. 開発サーバーの起動
Laravelにはビルトインの開発サーバーが含まれており、プロジェクトを簡単にローカルで実行できます。以下のコマンドを実行して、開発サーバーを起動します。
php artisan serve
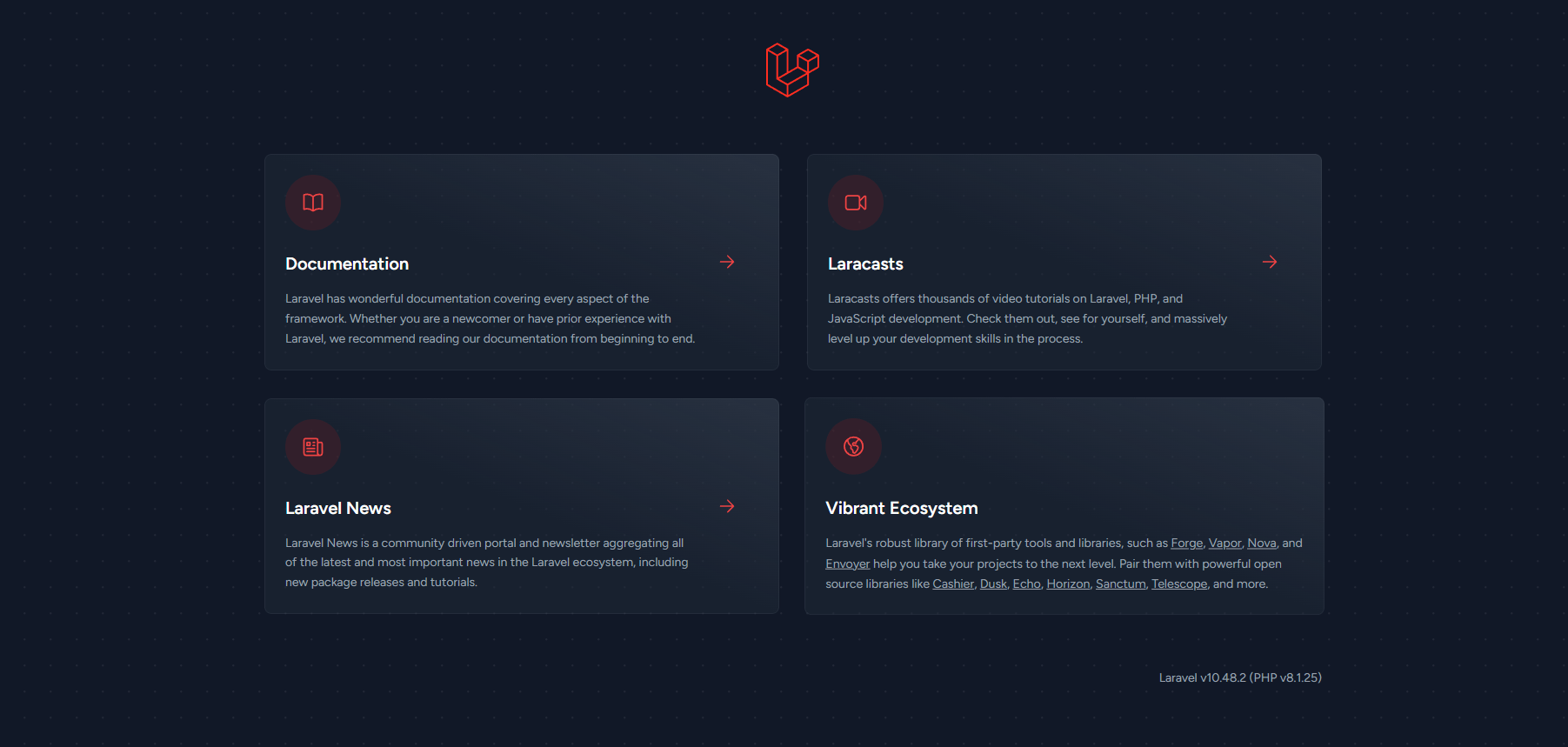
このコマンドを実行すると、http://localhost:8000 でアプリケーションにアクセスできるようになります。ブラウザを開き、指定されたURLにアクセスすると次のようなページが表示されます。
開発サーバーが正常に動作していれば、初期セットアップは完了です。ここからは、掲示板アプリケーションの具体的な開発に移っていきます。
4. データベースの準備
4.1. Laravelでのデータベース接続設定
次に、Laravel でデータベースとの接続を設定します。プロジェクトフォルダ内の .env ファイルを開き、以下のようにデータベース接続情報を更新してください。
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=board-app
DB_USERNAME=root
DB_PASSWORD=
DB_DATABASE、DB_USERNAME、DB_PASSWORD の値は、あなたのデータベース設定に合わせて変更してください。XAMPPを使って特に設定していない場合、ユーザー名は通常 root で、パスワードは空のままです。
4.2. データベースの作成
XAMPPを使用している場合、MySQLデータベースを管理するために phpMyAdmin を利用できます。
XAMPPコントロールパネルを開き、「MySQL」の「Admin」ボタンをクリックして phpMyAdmin を起動します。
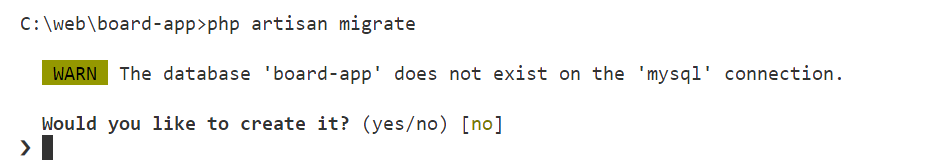
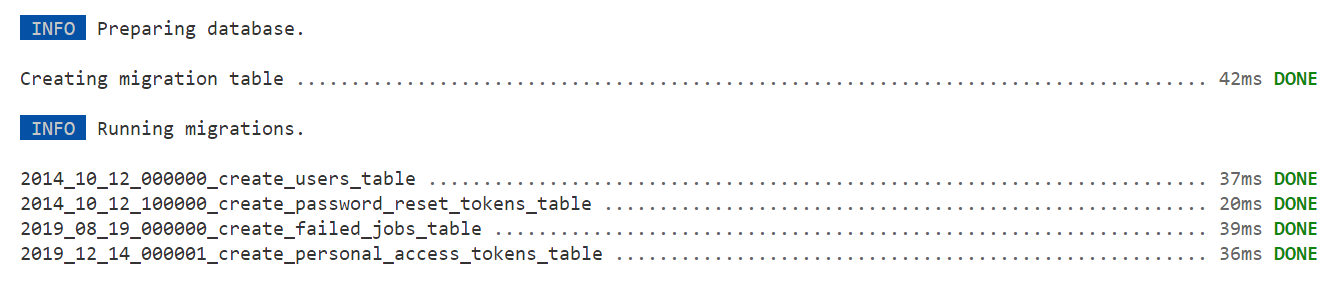
php artisan migrate
を実行してデータベースを作成しましょう。データベースがないと指摘されるのでyesと答えて作成しましょう。
4.3. マイグレーションの作成と実行
Laravelのマイグレーション機能を使用して、データベースのテーブルを作成します。まず、マイグレーションファイルを作成します。別のターミナルを開いて、以下のコマンドをプロジェクトディレクトリ内で実行してください
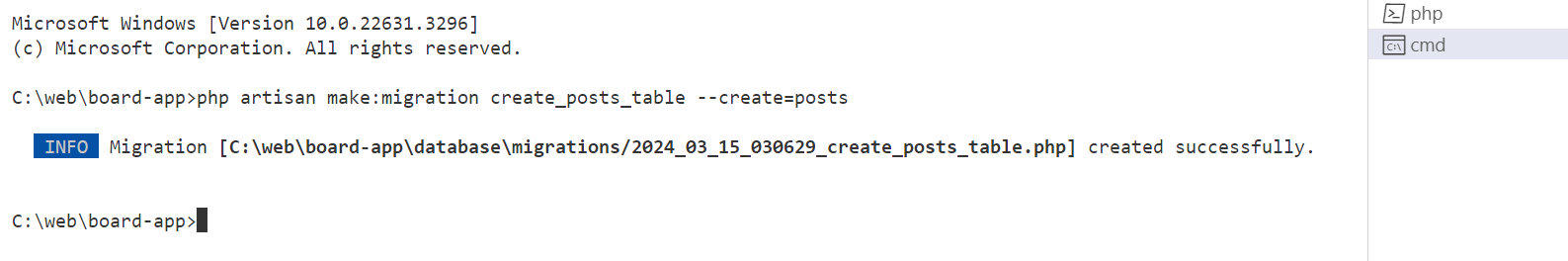
php artisan make:migration create_posts_table --create=posts
upメソッドの中を次のように変更してください。
Schema::create('posts', function (Blueprint $table) {
$table->id();
$table->text('comment');
$table->timestamps();
});
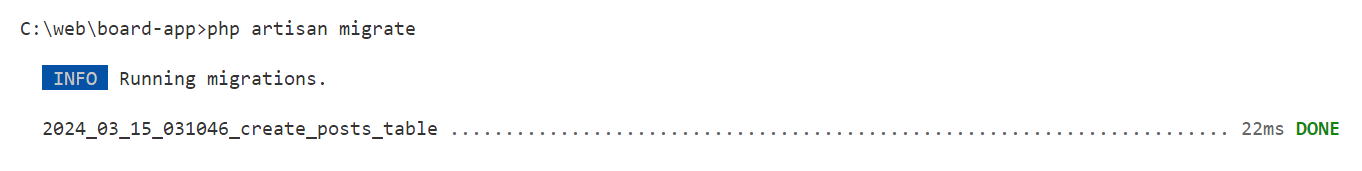
マイグレーションファイルを編集したら、以下のコマンドを実行してデータベースにテーブルを作成します。
posts テーブルをデータベースに作成します。
これで、Laravelを使用して匿名掲示板用のテーブルがデータベースに作成されました。このテーブルを使用して、匿名での投稿を保存し、表示するように実装しましょう。
5. ルーティングとコントローラー
まずは掲示板の表示部分を作成してみましょう。
5.1. 表示部分のルーティング
routes/web.php のファイルを編集するとルーティンができます。
use App\Http\Controllers\PostController;
Route::get('/posts', [PostController::class, 'show']);
5.2. コントローラーの作成
PostControllerというコントローラーを使用するために作成します。
コントローラーは、アプリケーションのビジネスロジックを処理するためのクラスです。新しいコントローラーは、php artisan make:controller コマンドを使用して作成できます。例えば、PostController を作成するには、以下のコマンドを実行します。
php artisan make:controller PostController
このコマンドにより、app/Http/Controllers/PostController.php に新しいコントローラークラスが作成されます。投稿のリストを表示する show メソッドを以下のように追加します。
class PostController extends Controller
{
//追加する部分
public function show()
{
return view('posts.show');
}
}
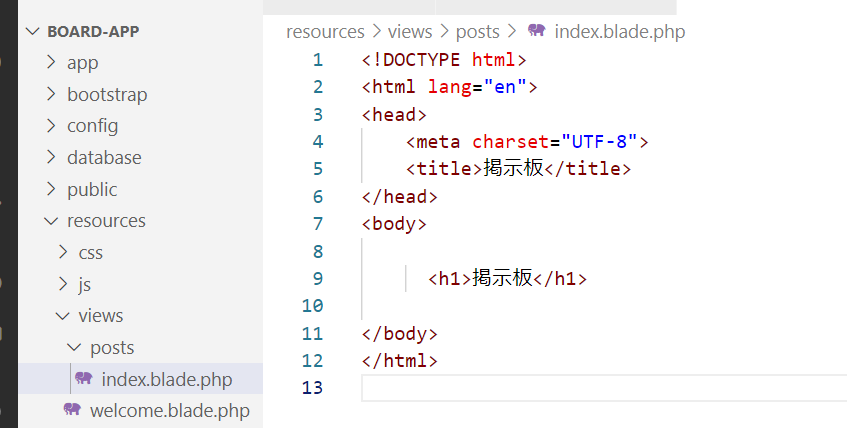
5.3. ビューの作成
コントローラーのメソッドからビューを返却することで、ユーザーに情報を表示できます。上の例では、posts.show というビューを返却しています。ビューファイルは resources/views ディレクトリ内に配置され、.blade.php 拡張子を持ちます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>掲示板</title>
</head>
<body>
<h1>掲示板</h1>
</body>
</html>
5.4. コメントの投稿用のルーティングの追加
まず、新しい投稿を保存するためのルーティングを追加します。routes/web.php ファイルに以下のコードを追加して、投稿データを受け取り、処理するためのルートを設定します。
use App\Http\Controllers\PostController;
// 既存のルーティング
Route::get('/posts', [PostController::class, 'show']);
// 新しい投稿を保存するためのルーティング
Route::post('/posts', [PostController::class, 'store']);
ここでは、PostController の store メソッドを /posts のURLとPOSTリクエストにマッピングしています。
5.5. モデルの作成
データベースのレコードとアプリケーションのエンティティ(例:投稿)との間のやり取りを行うためにPostモデルの作成を行います。
Laravelのアーティザンコマンドを使用して、新しいモデルを生成します。ターミナルまたはコマンドプロンプトで、以下のコマンドを実行します:
php artisan make:model Post
このコマンドは、app/Models ディレクトリに Post.php という名前の新しいモデルファイルを作成します。
// 上、既存のコード
class Post extends Model
{
//追加する部分
protected $fillable = ['comment'];
}
5.6. コントローラーの編集
app/Http/Controllers/PostController.php ファイルを開き、以下のように store メソッドを追加します。
// 上、既存のコード
use App\Models\Post; // 追加
class PostController extends Controller
{
// indexなどの既存のコードは省略
public function store(Request $request)
{
Post::create(
[
"comment"=>$request->comment
]
);
return redirect('/posts')->with('success', '投稿が保存されました!');
}
}
このコードは、リクエストから comment を取得し、新しい Post インスタンスに格納してからデータベースに保存します。保存後は、ユーザーを投稿一覧ページにリダイレクトします。
5.7. ビューの編集
ユーザーが投稿を作成できるように、 resources/views/posts/index.blade.php のビューを編集します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>掲示板</title>
</head>
<body>
<h1>掲示板</h1>
@foreach($posts as $post)
<div>{{$post->created_at}} 匿名さん</div>
<div>{{$post->comment}}</div>
@endforeach
<form method="POST">
@csrf <!-- CSRF トークン -->
<div>
<label for="comment">コメント</label>
<textarea name="comment" required></textarea>
</div>
<div>
<button type="submit">コメントする</button>
</div>
</form>
</body>
</html>
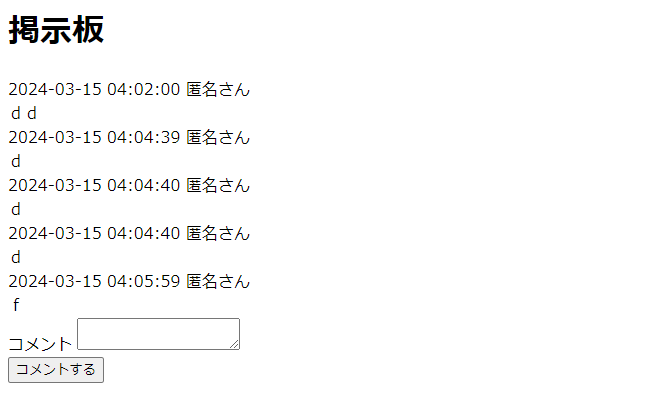
このビューファイルには、タイトルと本文を入力するためのフォームが含まれており、フォームはPOSTメソッドを使用して /posts にデータを送信します。
こんな感じのものができました。
6. Tailwindでデザイン
見た目が寂しいのでtailwind CSSでデザインをしましょう。npmが必要なので、公式サイトからnodeをインストールしてください。
6.1. Tailwind CSSの導入
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p
export default {
content: [
"./resources/**/*.blade.php",
"./resources/**/*.js",
"./resources/**/*.vue",
],
theme: {
extend: {},
},
plugins: [],
}
resources/css/app.cssを次のようにしてください。
@tailwind base;
@tailwind components;
@tailwind utilities;
ターミナルで次のコマンドを実行してください。これ以降コマンドはそのままにしておいてください。
npm run dev
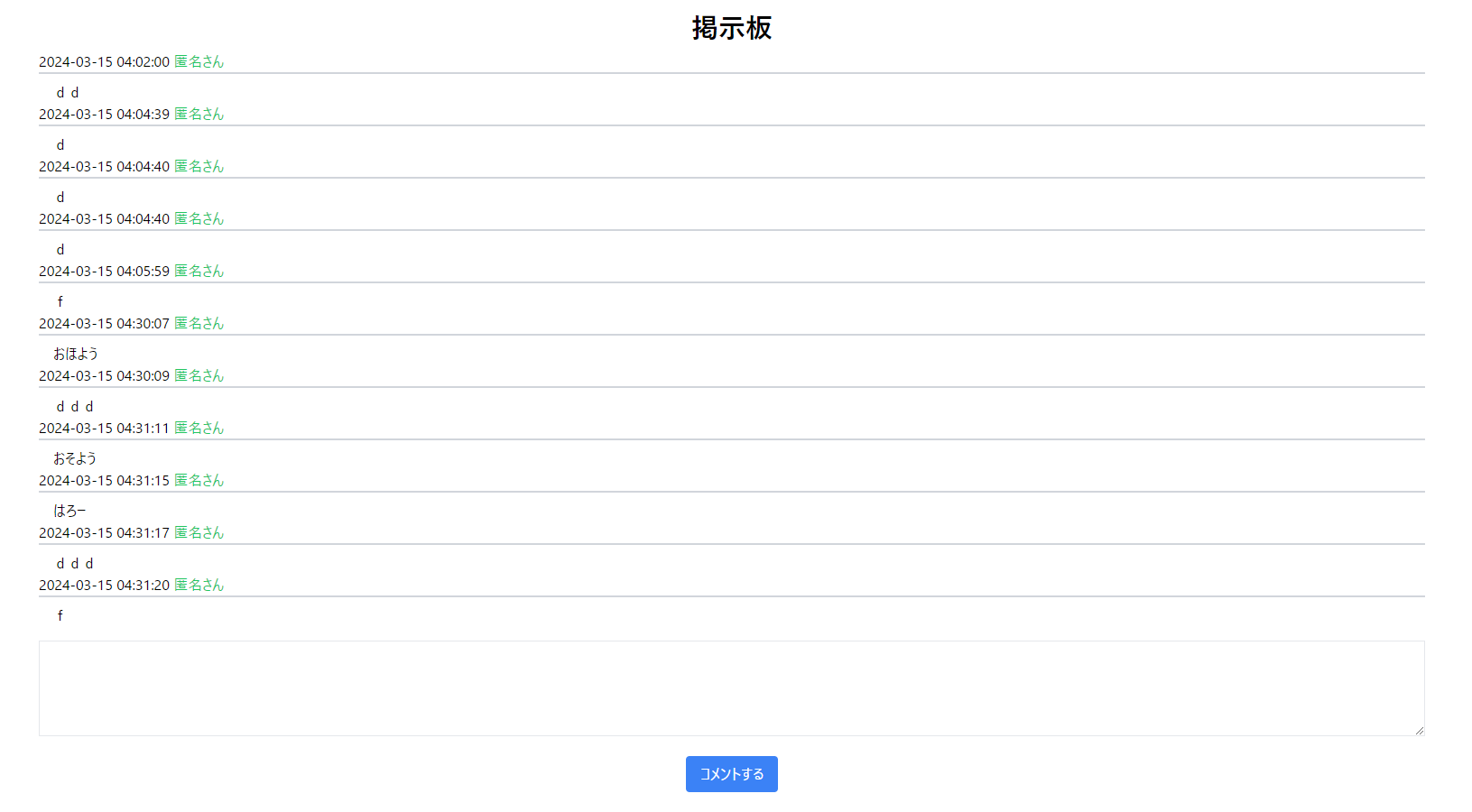
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
@vite(["resources/css/app.css"])
<title>掲示板</title>
</head>
<body>
<div class="container mx-auto">
<h1 class="text-3xl font-bold mt-4 mb-2 text-center">掲示板</h1>
@foreach($posts as $post)
<div class="border-gray-300 border-b-2 mb-2">{{$post->created_at}} <span class="text-green-500">匿名さん</span></div>
<div class="mt-2 p-4 py-0">{{$post->comment}}</div>
@endforeach
<form method="POST">
@csrf <!-- CSRF トークン -->
<div>
<textarea name="comment" required rows="3" class="border mt-4 mb-4 p-4 w-full"></textarea>
</div>
<div class="flex justify-center">
<button type="submit" class="px-4 py-2 bg-blue-500 hover:bg-blue-700 text-white rounded">コメントする</button>
</div>
</form>
</div>
</body>
</html>
6.2. まとめ
ここから、外部制約キーを使用したら、それぞれの板ごとの掲示板を作成することもできます。