更新:2024/10/12
Local Storageについて
はるか
ブルウザにデータを保存するにはどうしたらいい?
ふゅか
Local Storageを使えばデータを保存できるわ!
Webアプリケーションにおいて、データベースを使用せずにデータをブラウザに保存する方法の一つがLocalStorageです。この記事では、LocalStorageを使って、様々なデータを保存・取得・削除する方法を解説します。
1. 基本的なLocalStorageの使い方
LocalStorageは、キーと値のペアでデータを保存します。保存されたデータは、ブラウザを閉じても消えません。基本的な使い方は以下の通りです。
// データの保存
localStorage.setItem('姉', 'ふゅか');
localStorage.setItem('妹', 'はるか');
// データの取得
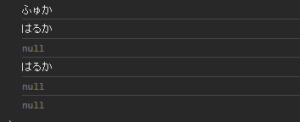
console.log(localStorage.getItem('姉'))
console.log(localStorage.getItem('妹'))
// データの削除
localStorage.removeItem('姉');
console.log(localStorage.getItem('姉'))
console.log(localStorage.getItem('妹'))
// 全てのデータをクリア
localStorage.clear();
console.log(localStorage.getItem('姉'))
console.log(localStorage.getItem('妹'))
ふゅか
データの保存・削除・取得方法を確認できましたね♪
1.1. 配列の保存
配列は、LocalStorageに直接保存することはできません。配列をJSON文字列に変換してから保存します。
// 配列の保存
let sister= ['ふゅか', 'はるか'];
localStorage.setItem('sister', JSON.stringify(sister));
// 配列の取得
let data= JSON.parse(localStorage.getItem('sister'));
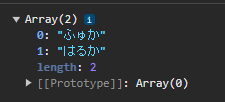
console.log(data)
はるか
JSONを使えばいいのか。
1.2. 多次元配列の保存
多次元配列も、同様にJSON文字列に変換してから保存します。
// 多次元配列の保存
let matrix = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9]
];
localStorage.setItem('matrix', JSON.stringify(matrix));
// 多次元配列の取得
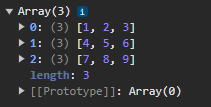
let storedMatrix = JSON.parse(localStorage.getItem('matrix'));
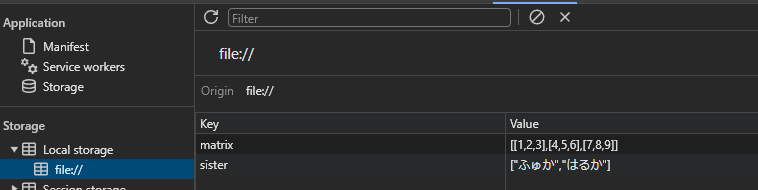
1.3. LocalStorageの中身を見るには
検証(F12をクリック)のアプリケーションを見るとLocalStorageの中身を確認することができる。
ふゅか
セキュリティ上の理由から、機密情報はLocalStorageに保存しない方が良いです。
PR