Visual Studio CodeやTera Term、cmdを使ったmixhostへのSSH接続について解説!
前提としてmixhostがssh接続に対応しているのかということですが、SSH接続は可能です。
1. SSH接続を行う理由
MixHostはSSH接続に対応しており、これにより様々な作業がリモートで安全に行えます。特に、Laravelなどで作成したWebアプリのデプロイメントにおいて、SSH接続は非常に便利です。SSHを使用することで、コマンドラインを通じてサーバーにアクセスし、必要な操作を迅速かつ効率的に実行できます。GitHubもSSH接続をサポートしており、SSHキーを設定することで、安全にリポジトリにアクセスできます。また、Remote SSHを使用して、リモートからサーバーにログインすると、GUIでフォルダやファイルをいじることができます。
2. SSH接続の流れ
- ホスト(mixhost)のサーバー側で秘密鍵と公開鍵を作成する。
- 公開鍵をauthorized_keysに登録。
- 秘密鍵をローカルに保存。
3. 検証環境
今回検証した環境は次のようになります。
Visual Studio Code version 1.82.3
Windows 11
ポイント
プレミアムプランでも動いていました。
4. MixHost側の設定
今回はCpanelのターミナル上でssh接続の設定を行っていきます。
4.1. SSHキーの生成
まず、SSHキーを生成する必要があります。まだ生成していない場合は、以下の手順に従ってください。ターミナルを開くとホームディレクトリにいるので、.sshディレクトリに移動します。
cd ~/.ssh次に、公開鍵と秘密鍵を作成します。
ssh-keygen -t rsa -b 4096いろいろでてきますが、Enterを押し続けてください。めんどくさいのでパスフレーズの設定などはしません。
4.2. SSHキーの管理
次にCPanelのSSHアクセスに移動します。
SSHアクセスのクリック後、SSHキーを管理をクリックしてください。
管理をクリックして認証ステータスをnot authorizedからauthorizedに変更します。
次に秘密鍵を表示・ダウンロードをクリックして、秘密鍵をダウンロードします。
5. クライアント側(接続を行うPC)の設定
5.1. Visual Studio CodeのRemote – SSH拡張機能を使用したSSH接続
- Visual Studio Codeのインストール まだインストールしていない場合は、Visual Studio Codeの公式サイトからダウンロードしてインストールしてください。
- Remote – SSH拡張機能のインストール Visual Studio Codeを開き、左側の拡張機能アイコン(四角形が四つ並んだアイコン)をクリックして「Remote – SSH」を検索し、インストールします。

- Remote – SSH構成ファイルを開く Ctrl + Shift+ pでremote sshと検索して、構成ファイルを開くをクリック。
- SSH構成ファイルの編集
~/.ssh/configファイルを編集し、以下のようにMixHostサーバーの情報を追加します。Host mixhost HostName xxx.xxx.xxx.xxx User mixhostUser IdentityFile C:/Users/myUser/.ssh/id_rsaHostNameは自分の好きな名前にしてください。今回はmixhostにしています。

UserはCPanelの一般情報に書いてある現在のユーザー。
HostNameは一般情報に書いてある、共有IPアドレスです。
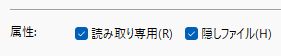
IdentityFileはid_rsaのパスを書いてください。また、id_rsaのプロパティの属性を次のように編集してください。

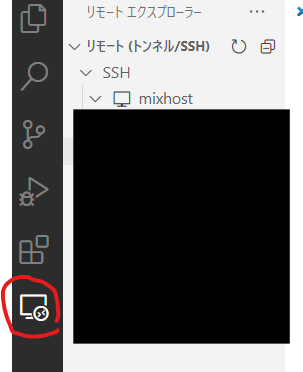
- Visual Studio Codeから接続 左下のアイコンをクリックして、「Remote-SSH」を選択し、
mixhostを選択します。
- リモートサーバーに接続完了 リモートサーバーに接続が成功すると、Visual Studio Codeの左下にリモート接続のステータスが表示され、リモートサーバー上のファイルを操作できるようになります。
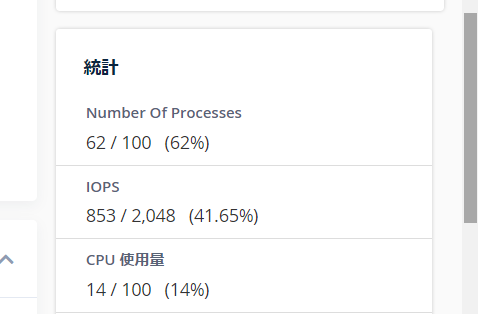
ちなみに、Remote SSHの実行中はかなりのNumber Of Processを使用します。

Waiting for server logが大量に発生して依存関係が足りない場合は次の記事の方法を試してみてください。
5.2. コマンドプロンプト(cmd)を使用したSSH接続
- Visual Studio CodeでSSH設定後の確認 Visual Studio CodeでRemote – SSHを使用してSSH構成ファイルを設定したら、同じ構成をコマンドプロンプト(cmd)で使用できます。
- コマンドプロンプトを開く Windowsキーを押して「cmd」と入力し、コマンドプロンプトを開きます。
- サーバーへの接続 以下のコマンドを入力して、MixHostサーバーに接続します。
ssh mixhostSSH接続ができます。
5.3. Tera Termを使用したSSH接続
- Tera Termのインストール Tera Termがインストールされていない場合は、公式サイトからダウンロードしてインストールします。
- Tera Termの起動 インストール後、デスクトップやスタートメニューからTera Termを起動します。
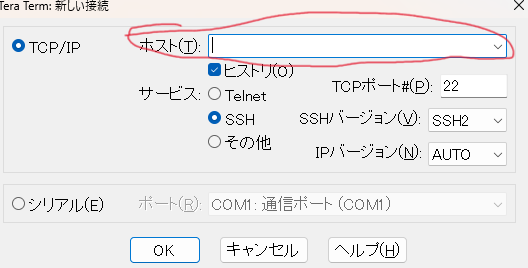
- 新しい接続の設定 起動時に表示される「New connection(新しい接続)」ダイアログボックスで、以下の情報を入力します。
- Host: mixhostの共有IPアドレス
- Port: 22(デフォルトのSSHポート)
- Service: SSH
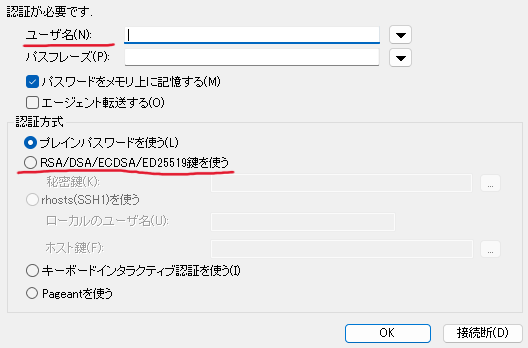
- 認証情報の入力 接続が確立されると、「SSH Authentication(SSH認証)」ダイアログが表示されます。以下の認証情報を入力します。
- Username: サーバーのユーザー名
- パスフレーズ: 設定したパスフレーズ(今回は空欄)
- 秘密鍵: RSA/DSA/EDSA/ED25519鍵を使うを選択して、id_rsaのパスを選択する。
- 接続の確認 正しく接続されると、Tera Termのウィンドウにサーバーのコマンドラインが表示されます。これで、SSH接続が完了し、サーバーの操作が可能になります。
6. まとめ
以上が、MixHostでSSH接続を行うための基本的な手順です。まず、Visual Studio CodeのRemote – SSH拡張機能を使用してSSH構成ファイルを設定し、その後コマンドプロンプトで同じ設定を使用して接続する方法を解説しました。この手順を通じて、効率的にSSH接続を管理できます。