更新:2023/12/17
Processingの基本 draw&setup
はるか
姉よ、このdrawとsetupは何だ?
はるか
いきなりでてきて(・・?
ふゅか
わかったわ。教えてあげる。
今回はProcessingのdrawとsetupについて解説します。
1. setupとは?
setupはプログラムが始まったら一度だけ呼び出されます。
1.1. setupの基本的な操作
int num;
void setup(){
println("hello World");
num=5;
println(num);
}
プログラムの流れは次のようになります。
numという整数変数を宣言します。"hello World"をコンソールに出力します。numに値5を代入します。numの値5をコンソールに出力します。
1.2. 図形を描画してみる
int num;
void setup(){
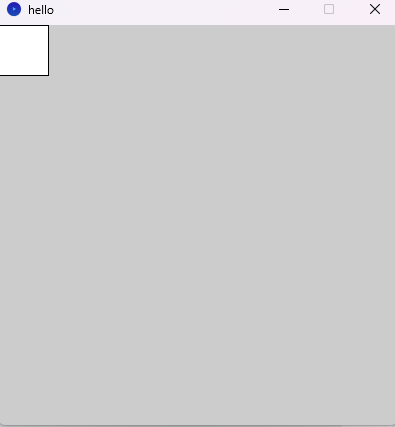
size(400,400);
rect(0, 0, 50, 50);
}
はるか
一回だけか。
2. drawとは?
drawはsetupが呼び出された後に常に実行され続けます。
2.1. drawの基本的な操作
int num;
void setup(){
num=5;
}
void draw(){
println(num);
num+=1;
}
numの値が更新され続けてコンソール上に表示されていると思います。
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
222.2. 移動する図形を描画する
プログラムの動作について簡単に説明します。
- x,yで四角形の座標を設定
- speedXとspeedY分だけ常にx,y座標を変更
- 画面端に来たら、速度を反転させて画面を飛び出ないようにする。
int x = 0; // 四角形の初期x座標
int y = 0; // 四角形の初期y座標
int speedX = 6; // x方向の速度
int speedY = 1; // y方向の速度
void setup() {
size(400, 400); // 画面のサイズを設定
background(255); // 背景色を白に設定
}
void draw() {
background(255); // 画面をクリア
rect(x, y, 50, 50); // 四角形を描画
x += speedX; // x座標を更新
y += speedY; // y座標を更新
// 画面の右端または左端に到達したらx方向の速度を反転
if (x > width - 50 || x < 0) {
speedX *= -1;
}
// 画面の上端または下端に到達したらy方向の速度を反転
if (y > height - 50 || y < 0) {
speedY *= -1;
}
}
はるか
常に実行さるのか
はるか
C# unityみたいだな
PR