更新:2024/09/06
Processingのlineについて

はるか
直線ってどうやって引く?
ふゅか
lineを使えば直線を描けるわ
1. 線の描画
line() 関数はProcessingで直線を描画するために使われます。この関数は二点間に線を引くというシンプルな操作ですが、グラフィック表現においては非常に重要な役割を果たします。
1.1. line()
line() 関数の基本的に次のように使用されます。
line(x1, y1, x2, y2);
1.2. 引数
この関数には4つの引数があり、それぞれの意味は次のようになっています。
x1: 最初の点のx座標。y1: 最初の点のy座標。x2: 二番目の点のx座標。y2: 二番目の点のy座標。
2. 使用方法
line() 関数を使用するとき、あなたは最初の点(x1, y1)と二番目の点(x2, y2)を指定することで直線を描画します。Processingの座標系では、左上の角が原点(0,0)となり、右へ行くほどx座標が大きくなり、下へ行くほどy座標が大きくなります。
はるか
左上が(0,0)ということか
2.1. 例
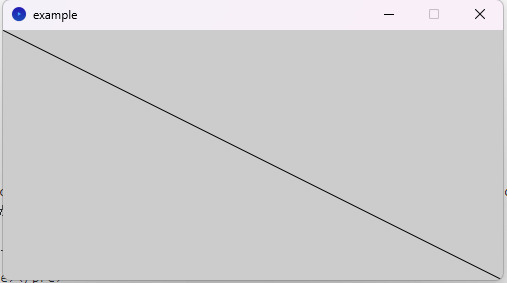
たとえば、画面の左上から右下へ斜めに走る線を引くには、次のように記述します。
void setup(){
size(500, 250);
line(0, 0, width, height);
}ここで width と height は、Processingにおいてデフォルトで設定されている変数で、スケッチウィンドウの幅と高さを指します。したがって、このコードはウィンドウの左上の角から右下の角までの斜め線を描画します。widthとheightはここで解説しています。
ふゅか
対角線がひけました!
PR