【windows】vscodeを利用したlatexの環境構築について

はるか
LaTeXの環境構築って、少し複雑だよね。
ふゅか
うん、でもちゃんと手順を押さえれば簡単だよ!WindowsでVS Codeを使えば効率的にできるしね!
目次
1. Latex
Windows上でVS Codeを用いてLaTeX環境を整える主な流れとしては、「TeX環境(コンパイラ)の導入」と「VS Code上での拡張機能の設定」がポイントになります。
2. TeXディストリビューションのインストール
2.1. TeX Live
- 特徴: フルセットのTeX環境であり、LaTeXをはじめとする多くのパッケージが標準で含まれています。私の場合は、インストールにちょっと時間がかかりました。
- インストール手順:
- TeX Live公式サイトからインストーラ(Windows向け)をダウンロード
- インストーラを実行してTeX Liveをインストール
2.2. MiKTeX
- 特徴: 必要なパッケージを後から都度ダウンロードできる仕組みがあるため、初期容量を抑えられる。
- インストール手順:
- MiKTeX公式サイトからインストーラをダウンロード
- インストーラを起動してインストール
PATHにMiKTeXが正常に追加されていることを確認- 必要に応じてMiKTeX Consoleを用いてパッケージのアップデート・インストールを行う
※TeX LiveかMiKTeXのどちらか1つを選んでインストールしてください。
3. VS Codeのインストール
Visual Studio Code公式サイトからWindows用のインストーラをダウンロードしてインストールします。
3.1. VS Code拡張機能「LaTeX Workshop」の導入
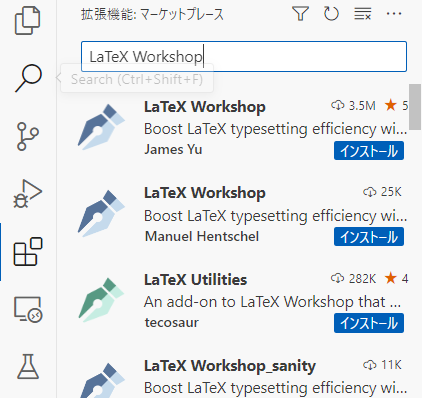
- VS Codeを起動し、左側アクティビティバーの「拡張機能」アイコンをクリック
- 「LaTeX Workshop」で検索し、拡張機能「LaTeX Workshop」をインストール

- これにより、VS Code上で
Ctrl + Alt + B(デフォルト)などでLaTeXファイルをコンパイルでき、PDFプレビューが可能になります。
はるか
LaTeX Workshopって、拡張機能?
ふゅか
そう!これを使えばLaTeXファイルのコンパイルやPDFプレビューが簡単にできるよ!VS Codeの左のバーからインストールできるから試してみて!
4. LaTeXファイルをコンパイルしてテスト
sample.texのようなファイルを作成し、基本的なLaTeX文書(\documentclass{article}、\begin{document}、\end{document})でテスト
\documentclass{article}
\title{LaTeX}
\author{Your Name}
\date{\today}
\begin{document}
\maketitle
Hello, LaTeX!
\end{document}Ctrl + Alt + B(もしくはVS Codeにあるビルドボタン)でコンパイル
- 成功すればプロジェクトフォルダ内にPDFが生成され、pdfをプレビュー機能で表示可能。横に一緒に置けば、編集後も確認しやすいかもしれないですね!
はるか
サンプルコードはどう使うの?
ふゅか
そのままコピペで動くよ!
\documentclass{article}から始めて、\begin{document}と\end{document}で挟む感じ!5. エラーや問題があった場合の対処
PR