更新:2024/06/27
Ultralytics YOLOv10とFlaskで作る物体検知アプリ

はるか
今日はUltralyticsのYOLOv10を使って、画像検出アプリを作成する。
ふゅか
画像アップロードから結果表示まで、一連のプロセスを一緒に見ていこう!
目次
1. 今回作成するアプリケーション
FlaskアプリケーションでYOLOv10モデルを使用して画像の物体検出を行うサンプルを以下に示します。このアプリケーションは、アップロードされた画像に対して物体検出を行い、その結果を表示します。ローカルで動作させることを前提としています。
YOLOv10やFlaskの基本的な使い方は次のようになっています。
2. Flaskアプリケーションのプログラム
2.1. プロジェクトの基本構成
Flaskアプリケーションを作成します。以下のようなディレクトリ構成を使用します。
.
├── app.py
├── static
│ └── uploads
├── templates
│ ├── index.html
│ └── results.html
└── yolov10n.pt
はるか
Flaskアプリケーションでは、app.py、staticフォルダ、templatesフォルダが主な構成要素。
ふゅか
画像をアップロードするためのフォルダと、結果を表示するHTMLテンプレートが必要になるわね!
2.2. ライブラリのインストール
必要なライブラリをインストールします。
pip install flask ultralytics2.3. app.py
app.pyを作成します。
from flask import Flask, request, render_template, redirect, url_for
from ultralytics import YOLO
import os
from werkzeug.utils import secure_filename
app = Flask(__name__)
app.config['UPLOAD_FOLDER'] = 'static/uploads'
app.config['ALLOWED_EXTENSIONS'] = {'png', 'jpg', 'jpeg'}
model = YOLO("yolov10n.pt")
def allowed_file(filename):
return '.' in filename and filename.rsplit('.', 1)[1].lower() in app.config['ALLOWED_EXTENSIONS']
@app.route('/', methods=['GET', 'POST'])
def upload_file():
if request.method == 'POST':
# ファイルが正しく送信された場合
if 'file' not in request.files:
return redirect(request.url)
file = request.files['file']
if file.filename == '':
return redirect(request.url)
if file and allowed_file(file.filename):
filename = secure_filename(file.filename)
filepath = os.path.join(app.config['UPLOAD_FOLDER'], filename)
file.save(filepath)
# 物体検出を行う
results = model(filepath)
results[0].save(os.path.join(app.config['UPLOAD_FOLDER'], 'result_' + filename))
return redirect(url_for('uploaded_file', filename='result_' + filename))
return render_template('index.html')
@app.route('/uploads/<filename>')
def uploaded_file(filename):
return render_template('result.html', filename=filename)
if __name__ == '__main__':
app.run(debug=True)
2.3.1. app.pyの説明
はるか
app.pyのコードを見て、各部の説明。
ふゅか
それぞれの関数や設定がどう影響するのか、実際のコードを見ながら確認するのが一番理解が深まるわ!
- インポート:
Flask、request、render_template、redirect、url_for(Flaskのモジュール)YOLO(Ultralyticsの物体検出モデル)os(ファイルシステム操作)secure_filename(Werkzeugのモジュール、ファイル名の安全確保)
- アプリケーション設定:
- Flaskアプリケーションの初期化 (
app = Flask(__name__)) - アップロードフォルダーと許可するファイル拡張子の設定 (
app.config['UPLOAD_FOLDER'] = 'static/uploads'など)
- Flaskアプリケーションの初期化 (
- 物体検出モデルの初期化:
- YOLOv10モデルをロード (
model = YOLO("yolov10n.pt"))
- YOLOv10モデルをロード (
- ファイル拡張子の確認関数:
allowed_file(filename)関数で、ファイルが許可された拡張子かどうか確認
- ファイルアップロードのルート:
- ルートパス(
/)でファイルのアップロードフォームを表示、ファイルがPOSTされた場合の処理- ファイルが送信されていない場合や、ファイル名が空の場合はリダイレクト
- 許可されたファイル形式の場合、ファイルを保存し物体検出を実行
- 結果を保存し、結果ページにリダイレクト
- ルートパス(
- アップロードファイルの表示ルート:
- アップロードされた結果ファイルを表示するルート(
/uploads/<filename>)
- アップロードされた結果ファイルを表示するルート(
- アプリケーションの実行:
- デバッグモードでアプリケーションを実行 (
app.run(debug=True))
- デバッグモードでアプリケーションを実行 (
2.4. テンプレートの作成
templates/index.htmlを作成します。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>画像のアップロード</title>
</head>
<body>
<h1>画像のアップロード</h1>
<form action="/" method="post" enctype="multipart/form-data">
<input type="file" name="file" accept="image/*">
<input type="submit" value="Upload Image">
</form>
</body>
</html>templates/result.htmlを作成します。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>検出結果</title>
</head>
<body>
<h1>検出結果</h1>
<img src="{{ url_for('static', filename='uploads/' ~ filename) }}" alt="Result">
<br>
<a href="/">別の画像のアップロード</a>
</body>
</html>
2.5. アプリの実行
アプリケーションを実行します。
python app.py
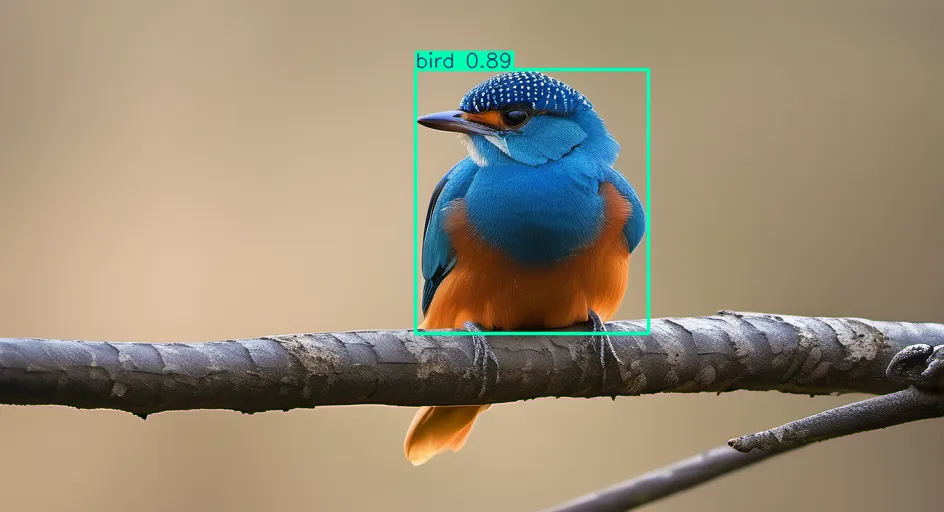
ブラウザでhttp://127.0.0.1:5000/にアクセスして、画像をアップロードすると物体検出の結果が表示されます。
3. Flaskに関連する書籍
bookfanプレミアム
bookfanプレミアム
4. 物体検出に関連する書籍
bookfanプレミアム
今すぐ試したい!機械学習・深層学習〈ディープラーニング〉画像認識プログラミングレシピ/川島賢
posted with カエレバ
bookfanプレミアム
PR



